- Published on
Cách gửi email thông qua API của MailChimp bằng React

- Authors
- Name
- Nguyen Pham
Tổng quan
Trong bài viết này mình sẽ hướng dẫn cách gọi đến APIs MailChimp và gửi email thôgn qua dịch vụ Mandrill
Cài đặt Mandrill
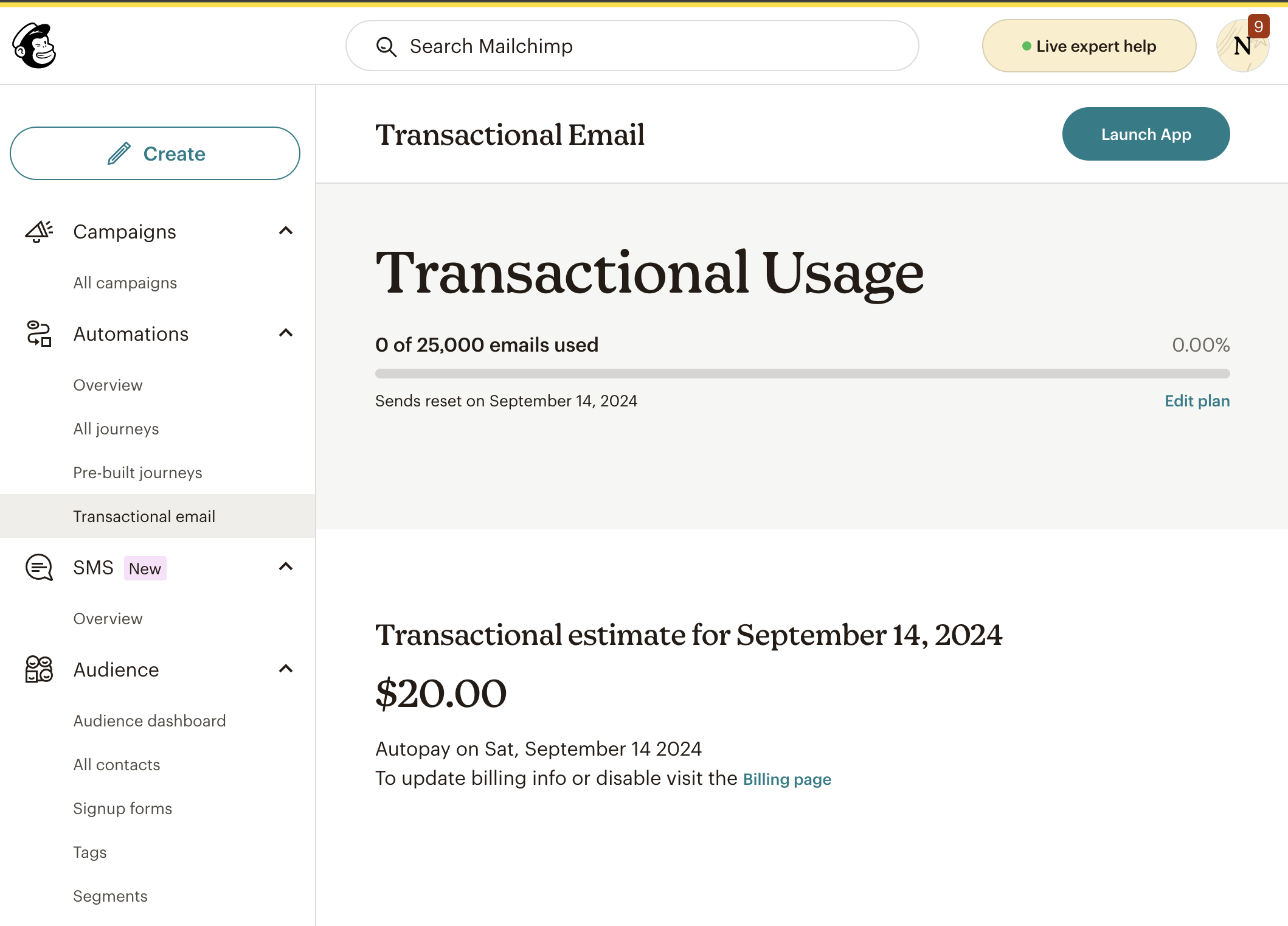
Đầu tiên, chúng ta cần cài đặt Mandrill bằng cách vào Transactional Email trên MailChimp và chọn Lanch App

Tạo API Key
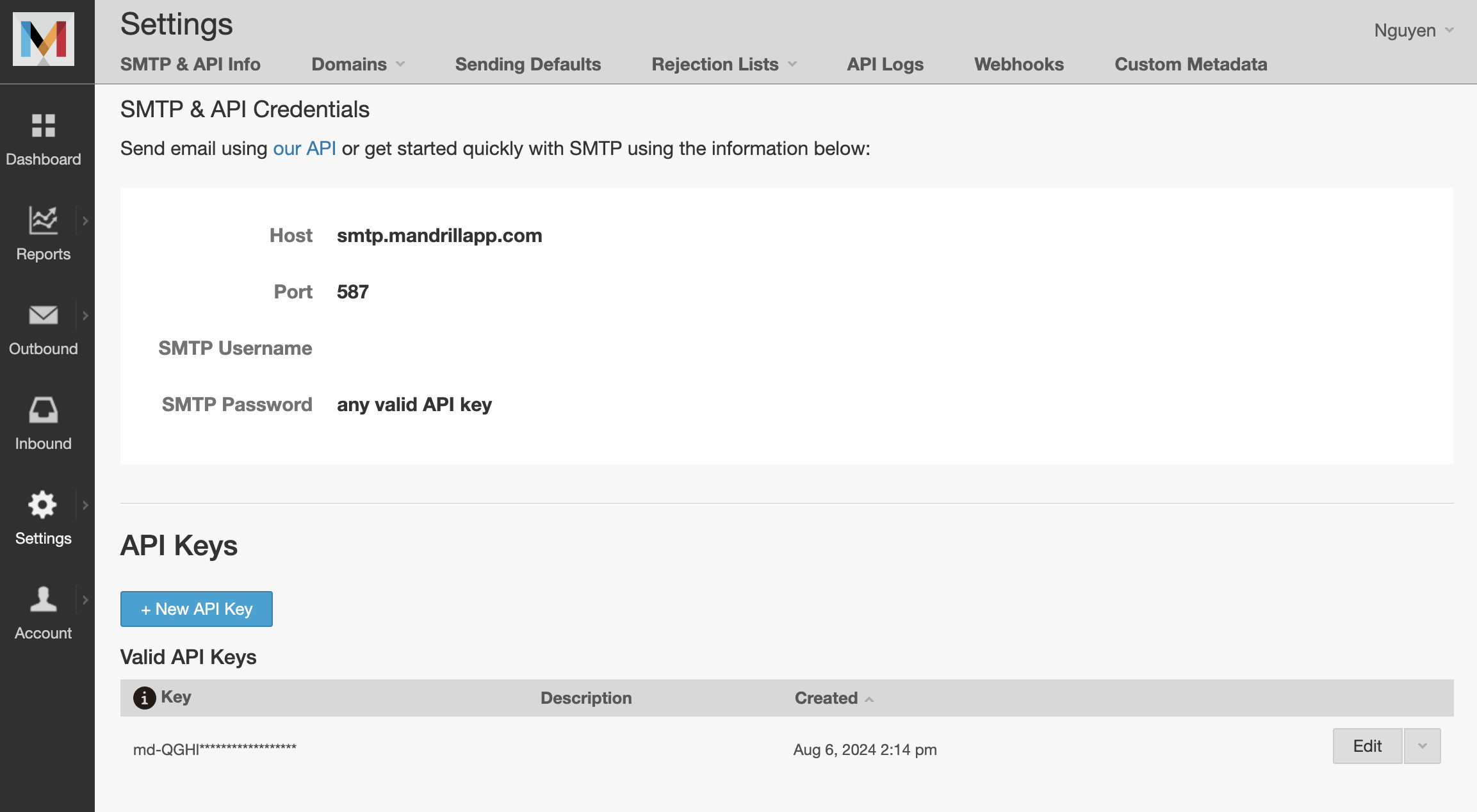
Sau khi cài đặt xong, chúng ta cần tạo API Key để gọi đến API của Mandrill. Để tạo API Key, chúng ta vào Settings -> SMTP & API Info -> API Keys và chọn Create A Key

Verify Domain
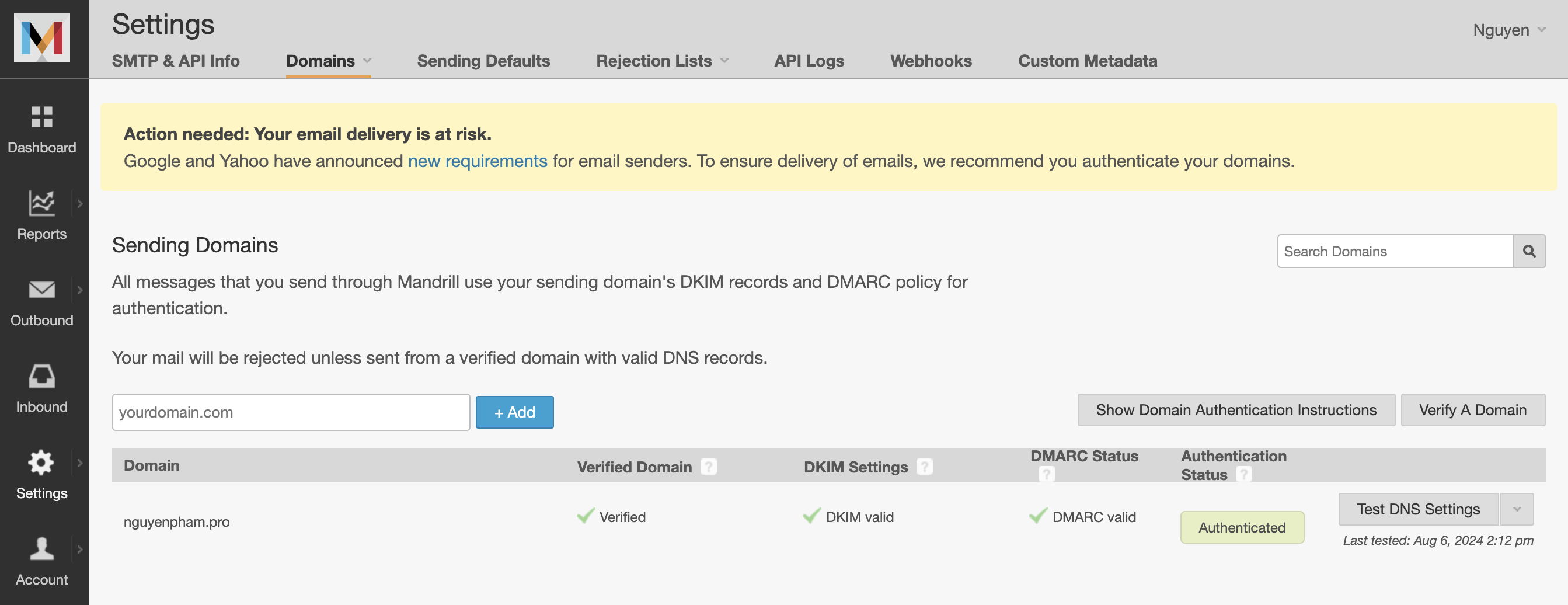
Để gửi email, chúng ta cần verify domain của mình trước nếu không thư sẽ không gửi được hoặc sẽ vào spam mail. Để verify domain, chúng ta vào Settings -> Domains và chọn Verify a Domain

Nhập tiếp email của quý vị để Mandrill gửi thư xác nhận, chú ý là email phải cùng domain với domain vừa add
Tạo Email Template
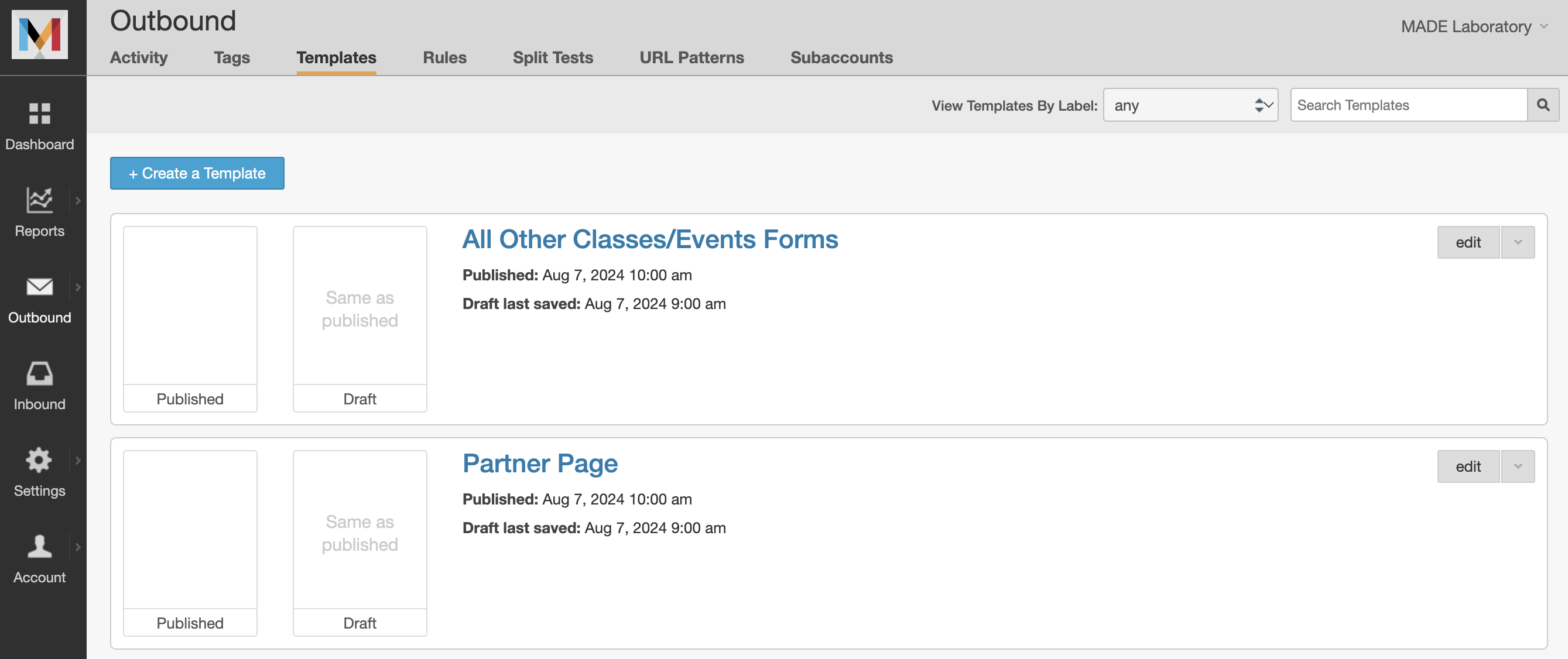
Sau khi verify domain, chúng ta cần tạo email template để gửi email. Để tạo email template, chúng ta vào Outbound -> Create Template

Gửi Email
Dưới đây là 2 đoạn mã React để gửi email bằng Template và gửi Email bằng cách tuy chỉnh nội dung:
const dataEmail = {
key: 'API_KEY',
template_name: 'partner-page',
template_content: [{}],
message : {
from_email: '[email protected]',
from_name: 'Test',
to: [ {email: '[email protected]', type: 'to'} ],
subject: 'Thanks for subscribing!',
}
}
await axios.post(`https://mandrillapp.com/api/1.0/messages/send-template`, dataEmail);const dataEmail = {
key: 'API_KEY',
message : {
from_email: '[email protected]',
from_name: 'Test',
to: [ {email: '[email protected]', type: 'to'} ],
subject: 'Thanks for subscribing!',
text: `First Name: ${formData.get("firstName")}\n\n
Last Name: ${formData.get("lastName")}\n\n
Email: ${formData.get("Email")}\n\n
Phone: ${formData.get("Phone")}\n\n
Description: ${formData.get("Description")}`,
code: `First Name: ${formData.get("firstName")}<br/>
Last Name: ${formData.get("lastName")}<br/>
Email: ${formData.get("Email")}<br/>
Phone: ${formData.get("Phone")}<br/>
Description: ${formData.get("Description")}`,
}
}
await axios.post(`https://mandrillapp.com/api/1.0/messages/send`, dataEmailAdmin);
Nguyen Pham
Làm việc tại phòng thí nghiệm MADE, Texas, USA. Là một người đam mê với công nghệ và thích chia sẻ kiến thức với mọi người.
