- Published on
Tuỳ chỉnh cấu trúc để dự án tươm tất hơn

- Authors
- Name
- Nguyen Pham
Tổng quan
Khi làm việc với các Framework như Next.js, Angular, Vue... chúng ta thường xuyên phải viết các đoạn mã để import các thư viện và thường phải lặp lại nhiều lần cú pháp ../ để truy cập đến các thư mục khác nhau trong dự án. Điều này không chỉ làm cho mã nguồn trở nên khó đọc mà còn tạo ra sự phiền toái khi phải thay đổi cấu trúc thư mục của dự án. Ví dụ:
import { Layout } from '../../../components/Layout';
import { moduleSettings } from '../../../../config/moduleSettings';
import { formatHTML } from '../../../../utils/formatHTML';
import bg from '../../../../../public/images/bg.jpg';Trong ví dụ trên, chúng ta phải viết đến 3 dấu ../ để truy cập đến thư mục components. Vậy tại sao chúng ta không viết đơn giản hơn như sau:
import { Layout } from '@/components/Layout';
import { moduleSettings } from '@/config/moduleSettings';
import { formatHTML } from '@/utils/formatHTML';
import bg from '@/public/images/bg.jpg';Để làm được điều này, chúng ta cần tùy chỉnh cấu trúc thư mục của dự án. Dưới đây là cách tùy chỉnh cấu trúc thư mục của dự án:
Cấu trúc thư mục mặc định của dự án
Cấu trúc thư mục mặc định của dự án dự án như sau:
.vscode/ # Thư mục chứa cấu hình của Visual Studio Code
./src/ # Thư mục chứa mã nguồn của dự án
├── app/ #
│ ├──api/ # Thư mục chứa các file API
│ ├──components/ # Thư mục chứa các component
│ ├──pages/ # Thư mục chứa các trang
│ └──templates/ # Thư mục chứa các template
├── config/ # Thư mục chứa các file cấu hình
├── styles/ # Thư mục chứa các file CSS
├── modules/ # Thư mục chứa các module
├── hooks/ # Thư mục chứa các custom hooks
└── utils/ # Thư mục chứa các hàm tiện ích
./public/ # Thư mục chứa các file tĩnh
./tsconfig.json # File cấu hình TypeScript
./next.config.mjs # File cấu hình dự án
./package.json # File cấu hình npm
./eslint.config.mjs # File cấu hình ESLintCài đặt
Trước tiên, chúng ta cần cài đặt @types/node
npm i -D @types/nodeBây giờ chúng ta sẽ tùy chỉnh cấu trúc thư mục của dự án để có thể import các thư viện một cách dễ dàng hơn bằng cú pháp @/.
Mở file tsconfig.json và tuỳ chỉnh đoạn mã sau:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"@/components/*": ["src/app/components/*"],
"@/public/*": ["public/*"]
}
}
}Đối với dự án Vite
Nếu quý vị đang sử dụng Vite, quý vị cần thêm đoạn mã sau vào file vite.config.ts:
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc";
import * as path from "path";
export default defineConfig({
plugins: [react()],
resolve: {
alias: [
{
find: "@",
replacement: path.resolve(__dirname, "src"),
},
{
find: "@/components",
replacement: path.resolve(__dirname, "src/app/components"),
},
{
find: "@/public",
replacement: path.resolve(__dirname, "public"),
}
],
},
});Kết luận
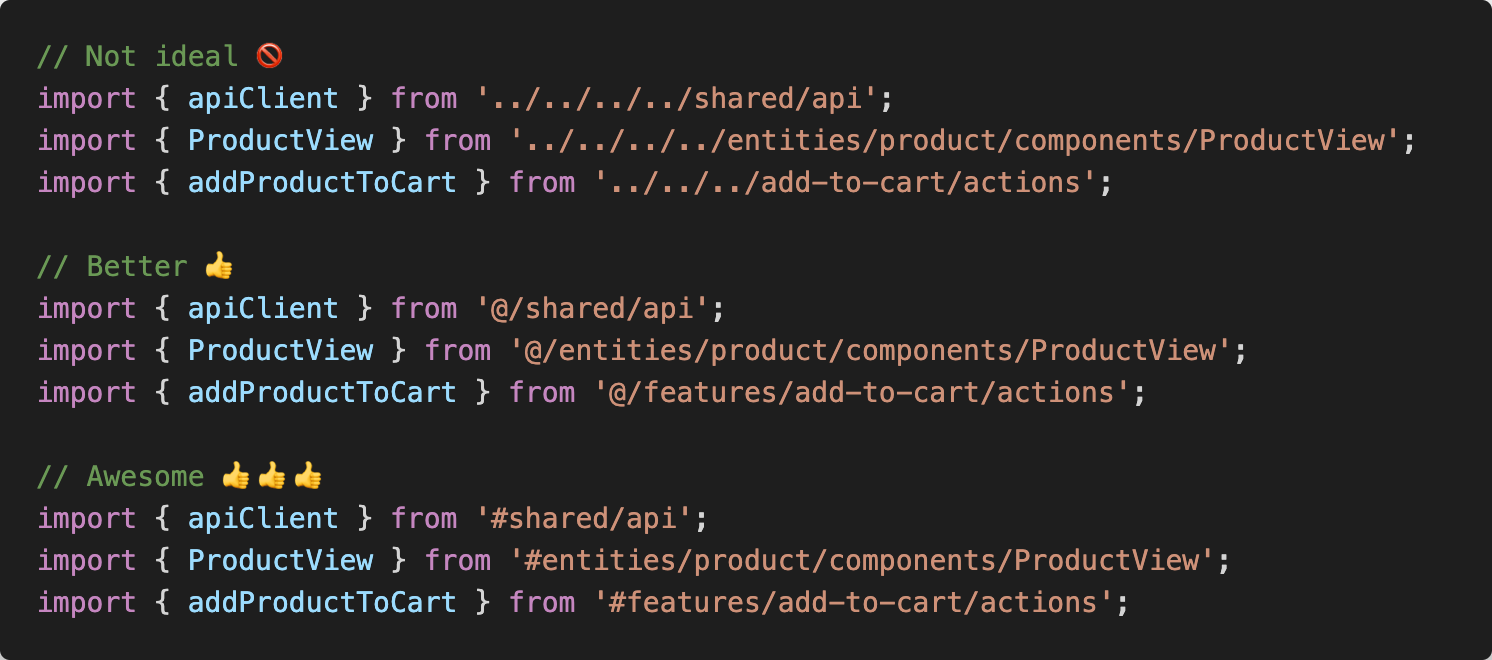
Tuy nhiên một số trường hợp, các plugin trong node_modules sử dụng @ làm prefix cho các module của chúng ít nhiều sẽ gây ra xung đột với cấu hình này. Trong trường hợp đó, quý vị cần thay đổi prefix khác cho cấu hình của mình như ~ hoặc #.

Nguyen Pham
Làm việc tại phòng thí nghiệm MADE, Texas, USA. Là một người đam mê với công nghệ và thích chia sẻ kiến thức với mọi người.
